なかなか面白そうな本ですが、必要に迫られないとこういう本って読まないので、ずっと放置していたのですが、ちょっと時間がありましたので、前から読んでみたいと思っていたので、サンプルを落としながら勉強しようと思いました。
すると1つ目が、ちょっと流行っていた(?)Masonry(石工メーソンリー)とInfinite Scroll じゃないですか。
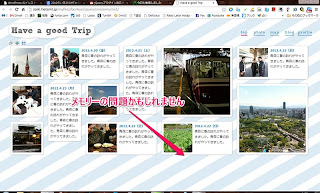
あら、面白いじゃん!というるんるん気分でサンプルを開いたが、動かない。
IEだったら動くのかな? ローカルはダメなのかな?
性格的にこだわりが出る方なので、格闘するがまったくダメ。
で、ふとcssを消してみたら動くことを発見。 しかもマルチブラウザで動くし…
で、加工してみたのがコッチ… masonry.js も jquery も本家の直リンクで作ってみた。
CSSで、reset.css の margin: 0;;を消し、基本的なデザインの中のfloat:left;を消すことによって動いた~。
元のデザインが dt dl dd のデザインなので、写真の文字回り込みをしたかったがうまくいかず。
諦める。
ちなみに本家はちゃんとcssにmargin:0; でリセットしている。 ただ内容は div class="" だけで書いている。
が、他のパソコンで確認したら動かない…~
で、Windows8 で見たら全部動くねん!
で、夫の買ったばかりの7でも動く! いろいろ作ってみたが原因わからず…
定義リストをpにしてみたがダメ。 おかしい。→いっぱい要素を入れたらなおった!
結局サンプルの css から float:left;を取っただけのは動くように見えるのですが…もう私こういう風になったらイジになってしまう性格で子どもの頃から苦労している。
私だけじゃないみたいであるが
しつこさがモットーの諦めきれない私は…いろいろ実験してみましたが…これはどうもツラが揃うと動かないというか
要するに、こちらの最初のページに2個しか入ってないものは…見えない!
だが、まったく同じものに ランダムに一杯入れると続いて読みに行く。
見本のやつも、要素を多めに入れたら動くじゃん!!!(なぜか東京弁)
サンプルはスクロールイベントが発生したら、
作った方からもメールをもらい、画面のサイズを少し小さくしたら動きました! う~んって感じですな。
だったらどう作ればいいのか?素直に次へのボタンつけたらいいだろう…。
疲れたわ。
これとか使えないかしら…。意味はまったくわからず。 こちらの人もまったく本家と同じに作ってはって、いい感じ。 と超悩んで2日ほどイライラと過ごした。
この本の発行時点では、全部のプログラムで動いていたのだろうか? きっと処理の早いパソコンをお持ちなのね…。
でも、こういうのを私がするとしたら、PHPでXMLからhtml生成して、1ページに…とか思うのだが、それだと処理が途方もないから、順番に少しずつ読むというのはいいかもしれん。
客を逃さないというのではいいかもしれんけどね…。あんまり延々とスクロールするというのも…。
ちなみにAuto Pager も試してみたが、うまくいかなかた…orz.
でも Auto pager がわかってよかったわ~。
こっちの Isotopeの方が絶対カッコいいと思った。ちょっと実装大変そうだけど。
この化粧品のサイトとかうまいことできとる。
[JS]画像やコンテンツを水平・垂直に気持ちよくスクロールさせて表示することにこだわったスクリプト -Sly
これ勉強していて偶然見つけた非常にまとまったチュートリアル
15のすばらしいMasonryのサイト 写真系は確かにインパクトあるのでやってみたいです。
でも もう大半がもうやってなくて…こういうのも流行りなんだよね~
流行ってるときにすぐしないと意味がないのである。こういうものは…
こんなのもあるのね…。こういうのって体験版がないと売れないと思うけど。
Salvattore というのも有名だそうです。
結局、一度も使ったことないけどねw






0 コメント :
コメントを投稿
コメントありがとうございます。