高槻のリフォーム・新築の会社土屋さんのWordpressのサイトを作るにあたって、直感的にエンドユーザーが使えるものは何だろうということで、フレームワークとして、WPBakery Page Builder を採用しております。
これ、アップデートしていくのに、毎年お金いるんですよね…理解も結構面倒くさく…ま、慣れたらそれなりに簡単な感じにはなってまいりました。ただ、なんか、ここを、もうちょっとこうしたいというのが…面倒くさい。リフォームなどの写真の、使用前、使用後を写真をいちいち加工することなく、メディアの登録をしたら、自動的にimgに title要素が自動的につくのですが、 jqueryのキャプションをつけるというのは動かないため、今回考えました。lightboxはキャプションは、a 要素のtitleで設定できます。
data-title="Optional caption." のように 書いてますけど、titileでも表示されました。
w3space.com のテストはこちらです。
each() と、$(this) と、find('要素') なんて便利なんだ!と目からウロコが落ちました。
なんて、すっきり書けるのかと…
もう、こういうのは、書いて覚えるしかないですね。
attr() とか使わないと忘れます。
ちなみに、このlightboxは、prependTo() appendTo()
などは動かない。こんなものでも、わりと微妙な動きです。
jqueryとlightboxのjsのバージョンは、ちゃんと実装状態で検証が必要のようです。
やっぱり、写真の上に説明が乗る方が直感的なので spanにしてliの後にappendし、
position: relative; と、 Z-indexで調整して見せるようにしました。
ついでにトップページも、Wordpress独特のPHP関数をFunction.phpに書いて、記事のメインコンテンツ部分を表示させるものも作りました。
また書けと言われても、もはや忘れましたが、セールの記事を記事番号から引っ張って表示させるのを作った!
詳しくはこちらと書いてあるところだけにリンクあるのは…もひとつだなと思っていたので、今回ここもjQUERYでバージョンアップしました。たぶん、Wordpress独自PHPで書いた方が早いのだろうけど、面倒くさかったw
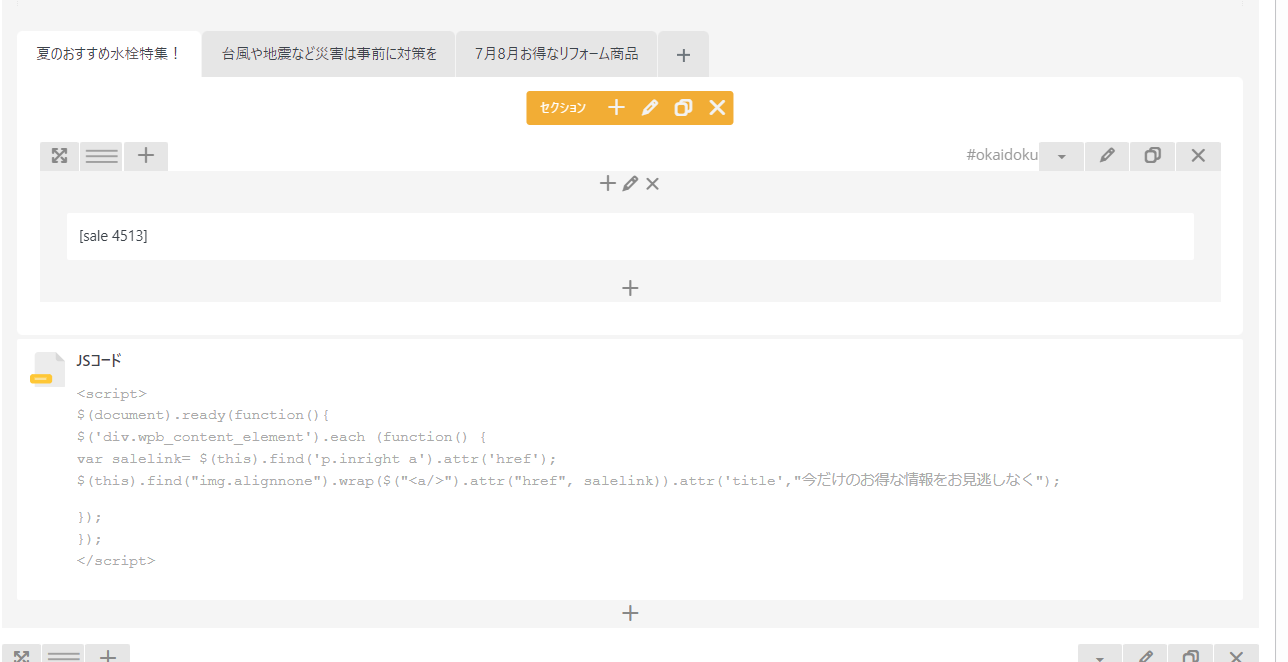
こういうビルダーの便利なのは、JSを入れるのも簡単なのはいいですね。
ここも、DIVを指定して、それの単位で処理せよというのが書ける!超楽! img要素にlinkをつけるのは、wrap()を使うとか、全然覚えてなくて…ホントに久しぶりに書いて、楽しくてしかたなかった。
表示が早くなるということで、 画像の圧縮というのを知り、smushというのをやったら、表示がうまくいかなくなり超焦った。
こういうのって、JavaScriptの組み合わせがあるので検証しっかりしとかないといけない。
それにしても、たまにやると、私はこういうのを考えるのが好きだなと思いました。
こんなんばっかりやりたいのですが、なかなか、どれも中途半端で困ります。
このブログも死んでるんじゃないから。100歳までやるから!とは、思っております。
いろいろ動きがおかしいので、古いjqueryの
https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js
さらに
https://code.jquery.com/jquery-3.6.0.min.js にしても、一応動く
意味はまったくわかってない。
メモしまくりながら頑張っています。









0 コメント :
コメントを投稿
コメントありがとうございます。