こんなのスグできる!と思って1日潰してしまった… (←結果!)
上は、suitajob のインスタグラムの最近のデータを8個見せている…
前からInstagramの写真というのは、商品がカッコよく見えるので、 #ハッシュタグ のデータを集めるなんていうのはやってみたいと思っていたのですが、なんか、複数ハッシュタグを一発で表示というAPIはなくなったようです。
でも、自社のインスタグラムをカッコよく表示させるとか、ハッシュタグとかもできるんならいいやん!ってことでとりあえずやってみようと…
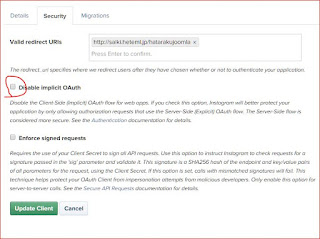
で、これがディベロッパー登録をしてトークンをもらうというのが、なんぼやってもできません。
なんでやろうと見たら、なんかトークン受け付けないところにチェックがついていたのを、
見つけました…orz
いや大変でした…
なんせ、よくわらんまま見よう見まねなので…code をもらって、トークンをもらうという2ステップでやれました。
User ID というのは名前じゃない。
Securityのために、まるでラビリンスのような感じでいろいろ手続きがありましたができました。
後は、マニュアルを見ながら、いろいろJsonを取得して、それをphpで美しくして、jsでカルーセルにする。
こちらが今回書いた、だっさいコードです。
jsの関係なんかは、結果のところのソースを見てください。
コリスさんの絶賛する決定版のカルーセル slick らしいが、コンマ一つ間違えてもうまいこと表示されないのです。本家のサンプル見てもよくわかりませんでしたが、こちらのデモではたとわかりました。
2段にするというのが、検索して見ましたが、これが結構みんな難しいことをしていたのですが、私はPHPを上記のように【あえてダサク書く】ことで?<br /> を入れて上下を作るというので作ってみました。 レスポンシブに対応するためには、メディアのサイズに応じて、画像とかのサイズのCSSを指定する必要があるかもしれませんね。
もっと、カッコよく書く方法があるはずですが…。ま、いいじゃないかとw
Instagramっていいなと思うけど、スマホからでないとできないのよね。社員が自分のスマホを会社のために使ったりしないからねぇ。 めんどくさいなぁ。
windows8 ならソフトあり。 Chrome アプリではまだないみたい。
Joomla にコードが書けるエクステンション ←これオススメだわ
SyntaxHightLighter で <br/›書くと改行していますので、<br ⁄> と書くといいと!
なるほどね。 このアロマディフューザーが安い! パット見にガラスに見えるのがなかなかいいです。
アロマディフューザーとか、あまり興味がなかったのですが、アマゾンでもらったら結構はまってしまいました。
疲れた時に癒やされます。 集中力が高まる気がしますよ。
こちらのJSびっくりした。すばらしい。次やる これからは3Dだよね








0 コメント :
コメントを投稿
コメントありがとうございます。